Funds Lock - Web Button
This flow is addressed to merchants whose payment flow is not unique but divided into two stages:
- Preauthorization of payment.
- Deferred Capture of Payment.
When creating the request, the merchant must indicate the amount to be pre-authorized and, if already known, may also indicate an estimate of the amount that will later be captured using the estimatedAmount parameter of the createMerchantPaymentRequest. Clearly, the latter parameter must be less than or equal to the amount to be pre-authorized.
If this parameter remains null, the buyer will see the amount as 'to be defined' and will be told that the exact amount of the payment or win will be indicated to him later.
A discount of 100% off the gross amount of the purchase should be applied to amounts associated with winning payouts. The amount is in fact paid by Maypay while the user does not pay. The amount paid by Maypay for each winning outcome is in the form of a reversal from the commissions retained by Maypay and allocated to the prize pool.
APIs required
- Create Merchant Payment Request (Flow: Funds Lock)
- Cancel Merchant Payment Request
- Get Merchant Payment Request
- Capture Payment Request
Sequence Diagram
How to test
API integration and testing is made easier by a Sandbox Test Environment provided by Maypay. This environment simulates the creation of transactions and interaction with the buyer, giving the possibility to decide what the payment outcome will be.
Prerequisites
There is no difference between production and sandbox API endpoints. The distinction between production and sandbox API calls is made by the type of API Key. API Keys can be created via the merchant portal Maypay Business and can be of 2 types:
- Production: API Keys to be used for the production environment
- Sandbox: API Keys to be used for the sandbox environment
Test Web Button
As explained in the Web Button use case, the buyer has to pre-authorize the payment via the Maypay app on his or her mobile phone, getting a notification via phone number or scanning the QR code.
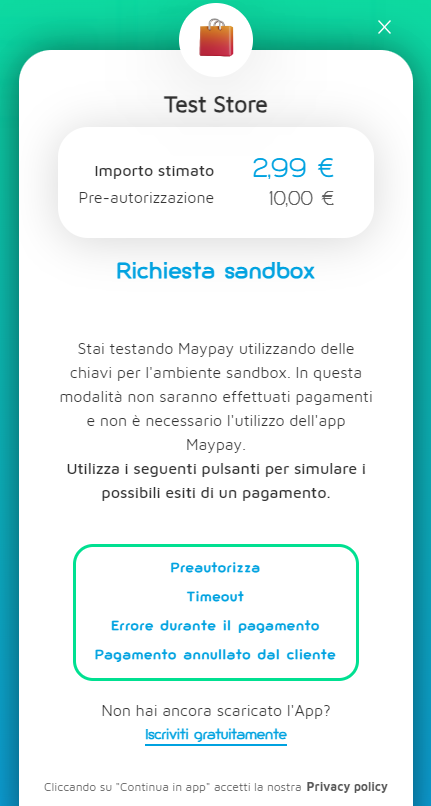
In the case of using a sandbox API key, however, the interface opened by the Web Button shows alternative buttons that simulate the buyer's action and the payment outcome, as shown below.

The buttons allow all payment outcomes to be simulated. Also in this environment, the result will be sent to the eCommerce server via the endpoint indicated by the callbackUrl, while the browser will receive the update via the maypay-event.
Capture a Payment in Sandbox
Capturing the payment necessarily requires a transaction that is in the WAITING_CAPTURE state, i.e. that has previously been authorised by the buyer.
To simulate the various outcomes of payment capture, the following dummy transaction IDs were created:
sandbox_win_transaction: the transaction will be successfully captured and the payment will be won via Maypay.sandbox_lose_transaction: the transaction will be successfully captured and the payment will be paid via Maypay.sandbox_cancel_by_merchant_transaction: The capture will fail because it is an attempt to capture a transaction that has already been cancelled by the merchant.sandbox_cancel_by_buyer_transaction: The capture will fail because it is attempting to capture a transaction that has already been cancelled by the buyer.sandbox_error_transaction: Capture will fail due to a generic error.sandbox_timeout_transaction: Once payment has been pre-authorised by the buyer, there is no time limit for capture. Thus, capturing the payment cannot bring the transaction into the TIMEOUT state.sandbox_successful_refund_transaction: Capturing the payment cannot bring the transaction to the status of REFUNDED. Using this transaction ID the API will return an error.sandbox_failed_refund_transaction: Capturing the payment cannot bring the transaction to the status of REFUND_FAILED. Using this transaction ID the API will return an error.
Use the metadata.sandboxPaymentResult field of the captureMerchantPaymentRequest API to indicate one of the above-mentioned transaction IDs. For example:
metadata: {
...
sandboxPaymentResult: "sandbox_lose_transaction"
}